Η μέτρηση ταχύτητας μιας ιστοσελίδας δεν είναι εύκολη υπόθεση. Είναι μία αρκετά πολύπλοκη διαδικασία με αποτελέσματα που επιδέχονται διαφόρων ερμηνειών! Μπορείς να δεις πώς να μετρήσεις σωστά την ταχύτητα της ιστοσελίδας σου στον αναλυτικό οδηγό μας.
Σε αυτό το άρθρο θα δούμε τους πιο συνηθισμένους μύθους που ακούμε καθημερινά και αφορούν τη μέτρηση της ταχύτητας και τα αποτελέσματα των μετρήσεων.
Κοινοί μύθοι για την ταχύτητα ιστοσελίδας
1. Μεγαλύτερος βαθμός δεν σημαίνει ταχύτερη σελίδα
Ξεκινάμε με τον μεγαλύτερο μύθο όλων!Όλα τα εργαλεία μέτρησης ταχύτητας θα βαθμολογήσουν τη σελίδα μας, είτε από το ‘F’->’A’, είτε από το 0->100. Ο βαθμός αυτός δείχνει κατά πόσο ακολουθούμε τις βέλτιστες πρακτικές υλοποίησης μιας ιστοσελίδας.
Ωστόσο, μεγαλύτερος βαθμός δεν σημαίνει και ταχύτερη σελίδα.
Έχουμε συναντήσει ιστοσελίδες με χαμηλό βαθμό να έχουν πραγματικό χρόνο φόρτωσης πολύ μικρότερο από ιστοσελίδες με άριστο βαθμό. Οι “βέλτιστες πρακτικές” που ανεβάζουν τον βαθμό της μέτρησης δεν σημαίνει ότι κάνουν πάντα γρηγορότερη τη σελίδα μας.
Ένα παράδειγμα φαίνεται παρακάτω όπου η πρώτη σελίδα με έναν εξαιρετικό βαθμό στο GTmetrix αργεί περισσότερο να φορτώσει από τη σελίδα με τον κακό βαθμό.

Στις περισσότερες περιπτώσεις η συμμόρφωση με τις βέλτιστες πρακτικές βελτιώνει την ταχύτητα, αλλά όχι πάντα. Κάθε ιστοσελίδα είναι μοναδική περίπτωση και η βελτιστοποίησή της εξαρτάται από πολλούς παράγοντες.
Η εγκατάσταση 2-3 plugins που υπόσχονται ότι θα συμμορφώσουν τη σελίδα σου με τις βέλτιστες πρακτικές δεν μπορούν να εγγυηθούν πάντα την αύξηση της ταχύτητας.
Ένα τυπικό παράδειγμα όπου μια “καλή πρακτική” μπορεί να μειώνει την ταχύτητα είναι η συνένωση των αρχείων CSS και JS. Εάν ο server μας υποστηρίζει το καινούριο πρωτόκολλο HTTP/2 (που οι περισσότεροι πλέον το υποστηρίζουν), δύο αρχεία των 75KB μπορεί να κατέβουν πιο γρήγορα από ένα αρχείο των 150KB. Όμως, η πρώτη περίπτωση, αν και ταχύτερη υπό προϋποθέσεις, θα ρίξει τον τελικό βαθμό της μέτρησης.
Σε γενικές γραμμές, καλό είναι να προσπαθείς να εφαρμόζεις τις βέλτιστες πρακτικές στη σελίδα σου. Δεν έχει νόημα όμως να πασχίσεις να φτάσεις το 100/100 στο Google PageSpeed Insights, ούτε το ‘Α’ στο GTmetrix και το Pingdom. Ούτε πιο γρήγορη θα κάνει τη σελίδα σου, ούτε φιλικότερη προς τους επισκέπτες της. Πιθανότατα το αντίθετο.
2. Για όλα φταίει ο server
Υπάρχουν πολλοί παράγοντες που κάνουν αργή μία ιστοσελίδα. Ενδεικτικά μερικοί από αυτούς είναι:
- Να ευθύνεται ο server ή το πακέτο hosting που έχεις.
- Να έχει γίνει κακή επιλογή CMS πλατφόρμας ή κακή υλοποίηση από άπειρους developers.
- Να μην έχουν εφαρμοστεί σωστά, ή καθόλου, τεχνικές βελτίωσης της ταχύτητας.
- Να φταίει κάποια εξωτερική υπηρεσία όπως ένα live chat ή ένα εργαλείο καταγραφής στατιστικών που καλεί τον δικό του server ή API.
- Να εμφάνισε πρόβλημα κάποιο plugin μετά από update ή να υπάρχει ασυμβατότητα (conflict) μεταξύ plugins.
Μόνο ένας έμπειρος προγραμματιστής μπορεί να εντοπίσει το ακριβές αίτιο του προβλήματος ώστε να σε συμβουλεύσει κατάλληλα ή να το επιλύσει.
Παρ’ όλα αυτά, εάν θέλεις να αποκλείσεις την ποιότητα της υπηρεσίας φιλοξενίας που σου παρέχεται ως μία πιθανή αιτία καθυστέρησης είναι να χρησιμοποιήσεις κάποιο εργαλείο αξιολόγησης server όπως το Bitcatcha.
Με αυτό θα μετρήσεις τους χρόνους απόκρισης του server από διάφορες τοποθεσίες του πλανήτη και θα λάβεις μία βαθμολογία με άριστα το ‘Α+’.
Οποιοσδήποτε βαθμός κάτω του ‘Α’ πρέπει να σε προβληματίσει, εκτός και αν πληρώνεις λιγότερα από 100€/έτος, οπότε έχεις επιλέξει εν γνώσει σου έναν κακό ή έστω χαμηλών δυνατοτήτων server.
3. Το μεγάλο load time θα επηρεάσει το Search Ranking
Είναι δεδομένο ότι η ταχύτητα είναι σημαντικό κομμάτι του SEO. Όταν λέμε ταχύτητα όμως σε ποια ταχύτητα ακριβώς αναφερόμαστε;
Ο πραγματικός χρόνος φόρτωσης που αντιλαμβάνεται ο χρήστης διαφέρει από τον συνολικό που χρειάζεται για να φορτώσουν όλα τα στοιχεία της σελίδας.
Το 1-2 δευτερόλεπτα πραγματικού χρόνου είναι υπέροχο για τον χρήστη, αλλά μήπως ο αλγόριθμος της Google μετράει το συνολικό χρόνο που μπορεί να είναι σημαντικά μεγαλύτερος;
Σύμφωνα με μία παλαιότερη έρευνα του Moz, δεν χρειάζεται να μας ανησυχεί αυτό, καθώς δεν φαίνεται να υπάρχει σύνδεση ανάμεσα στον συνολικό χρόνο φόρτωσης και το Search Ranking.

Αντίθετα, εντοπίζει μία πιο άμεση σχέση με το Time To First Byte (TTFB). Δηλαδή, το χρόνο που χρειάζεται ο server για να στείλει το πρώτο byte δεδομένων στον επισκέπτη της ιστοσελίδας.

Ακόμα και αν το κριτήριό της δεν ταυτίζεται ακριβώς με το TTFB, η Google φαίνεται να λαμβάνει πολύ σοβαρά υπόψιν το πόσο γρήγορα “απαντάει” μία σελίδα στα πρώτα στάδια της φόρτωσης, παρά τον συνολικό χρόνο.
4. Δεν είναι μόνο η αρχική σελίδα σημαντική
Οι περισσότεροι θεωρούν ότι η αρχική είναι η μόνη σημαντική σελίδα και ελέγχουν την ταχύτητα μόνο σε αυτήν. Σε πολλές πριπτώσεις όμως αυτό είναι μία λανθασμένη πρακτική.
Σε ένα eshop, για παράδειγμα, είναι πιο σημαντικό να φορτώνουν γρήγορα οι κατηγορίες των προϊόντων ή η σελίδα του προϊόντος όπου είναι πιο πιθανό να “προσγειωθεί” ένας επισκέπτης από κάποια διαφήμιση, social medium ή marketplace.
Αντίστοιχα, σε ένα blog, η αρχική σελίδα σπάνια είναι η πρώτη σελίδα που θα επισκεφθεί κάποιος, αφού είναι πιο πιθανό να μπει κατευθείαν σε κάποιο άρθρο μέσω της αναζήτησης Google ή των social media.
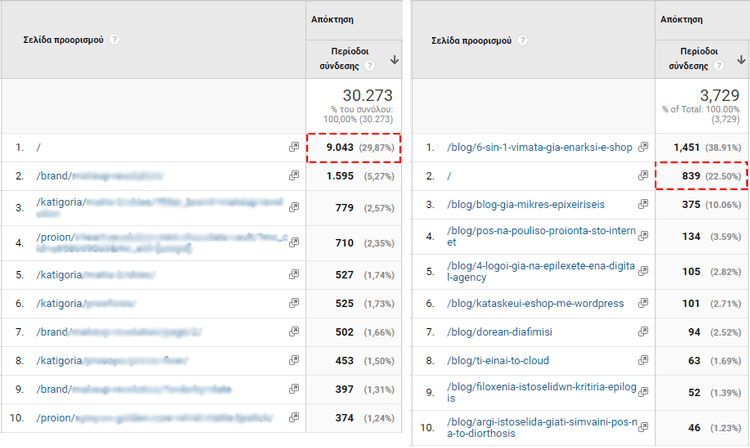
Μέσω του Google Analytics, μπορούμε να επιβεβαιώσουμε αυτό το σενάριο, παίρνοντας σαν παραδείγματα δύο πολύ αντιπροσωπευτικές περιπτώσεις. Στα αριστερά βλέπουμε την πρώτη σελίδα που επισκέπτονται οι χρήστες σε ένα eshop, και στα δεξιά σε μία ιστοσελίδα που βασίζεται στην παραγωγή περιεχομένου (dicha.gr).

Στο eshop βλέπουμε ότι μόνο στο 30% περίπου των περιπτώσεων η αρχική είναι η πρώτη σελίδα που επισκέπτεται ένας χρήστης, με το υπόλοιπο 70% να αντιστοιχεί σε κατηγορίες προϊόντων και προϊόντα.
Στην δεύτερη περίπτωση του blog βλέπουμε ακόμη μικρότερο ποσοστό χρηστών που επισκέπτονται πρώτα την αρχική σελίδα.
Η βελτιστοποίηση της πρώτης σελίδας είναι σημαντική καθώς κατά την πρώτη περίπτωση ο επισκέπτης θα χρειαστεί να φορτώσει όλα τα στοιχεία της σελίδας μας. Στις επόμενες σελίδες πολλά από αυτά τα στοιχεία θα είναι άμεσα διαθέσιμα και δεν θα χρειαστεί να ξαναφορτωθούν από τον browser του επισκέπτη, εφόσον υπάρχει ένας μηχανισμός caching στη σελίδα σου.
Αυτό σημαίνει πρακτικά ότι μία σελίδα αργεί περισσότερο να φορτώσει εάν είναι η πρώτη σελίδα που επισκέπτεται ο χρήστης, από ότι να ήταν η δεύτερη, η τρίτη κ.ο.κ. Γι’ αυτό το λόγο όλες οι σελίδες που αποτελούν πιθανή είσοδο ενός επισκέπτη στην ιστοσελίδα σου πρέπει να είναι βελτιστοποιημένες από άποψη ταχύτητας.
Τελικό συμπέρασμα. Να μην ελέγχεις την ταχύτητα φόρτωσης μόνο στην αρχική σελίδα, αλλά σε όλες τις σημαντικές σελίδες που ενδέχεται να “προσγειωθούν” οι χρήστες.
Συμπέρασμα
Αυτοί ήταν τέσσερις από τους πιο συνηθισμένους μύθους που κυκλοφορούν σχετικά με την ταχύτητα μιας ιστοσελίδας. Χωρίς τη σωστή ενημέρωση είναι εύκολο να πέσει κανείς σε μία από αυτές τις παγίδες, με αποτέλεσμα να προσπαθεί να βελτιώσει την ταχύτητα της ιστοσελίδας του με λάθος τρόπο.
Τώρα όμως ξέρεις ότι η βαθμολογία της σελίδας σου σε εργαλεία μέτρησης ταχύτητας δεν είναι το παν, ότι δεν ευθύνεται πάντα ο server για τις κακές επιδόσεις, πόσο σημαντικό είναι να ανταποκρίνεται γρήγορα η σελίδα σου κυρίως στα πρώτα στάδια φόρτωσης και τέλος να μην παραμελείς τη βελτιστοποίηση των υπόλοιπων σελίδων εκτός της αρχικής!